What are Variables in JavaScript
When we write the JavaScript code, we deal with many types of data it could be as a number, name, date, speed value, etc., and to use these values, we require variables. A variable is a data container or storage which holds the data value for us. To create a variable in JavaScript, we write the variable name followed by the assignment operator = and the variable value.

Example
name = 'Rahul'; or var name = 'Rahul'; or let name ='Rahul';
All three statements can be used to create or declare a variable in JavaScript. In the above JavaScript code
name
is the variable, the
=
symbol is the assignment operator and
'Rahul'
the data value. As JavaScript is a loosely typed language, you can or cannot use semicolons
;
at the end of statements. The
let
and
var
are the JavaScript keywords, which we will be going to discuss in another tutorial.
What are Constants in JavaScript?
Constants are the special variables, a normal variable can be declared with or without keywords like
var
and
let
and their value can be changed throughout the program. But a constant variable is defined with the
const
keyword, and its value remains the same throughout the program, and if you try to change it, the JavaScript engine or interpreter will throw an error.
Example
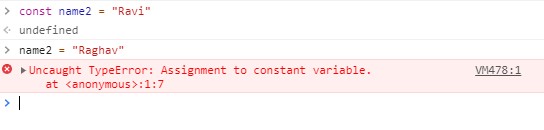
const name2 = "Ravi"; //constant variable name2= "Raghav"; // error

JavaScript Variable Naming Rules
We can not give any name to the variables, there is certain set of rules we need to follow when we give a name to our variable.
Rule 1: A Variable name can only start with alphabets, $ (dollar) or _ (underscore) symbol.
Name1 = "Rahul"; //valid name1 = "Rahul"; //valid &name = "Rahul"; // valid _name = "Rahul"; // valid 1name = "Rahul"; // invalid &name = "Rahul"; // Invalid
Rule 2: A reserved JavaScript Keyword can not be used as a variable name. There are 63 reserved keywords in JavaScript.
let let = "Rahul"; // invalid var let = "Rahul"; // invalid
Rule 3: A variable name must be a sequence of alphabets, numbers, underscore, and $ dollar symbol.
name$_12 = "Rahul"; //valid name&_12 = "Rahul"; // invalid
Rule 4: There must not be any space or gap in the variable name.
name 1 ="Rahul"; //invalid name1 = "Rahul"; // valid
What is Variable Declaration in JavaScript?
When we define a variable in our JavaScript code without assigning any value, that is called Variable Declaration in JavaScript. To declare a variable in JavaScript, we can use special keywords such as
var
and
let
.
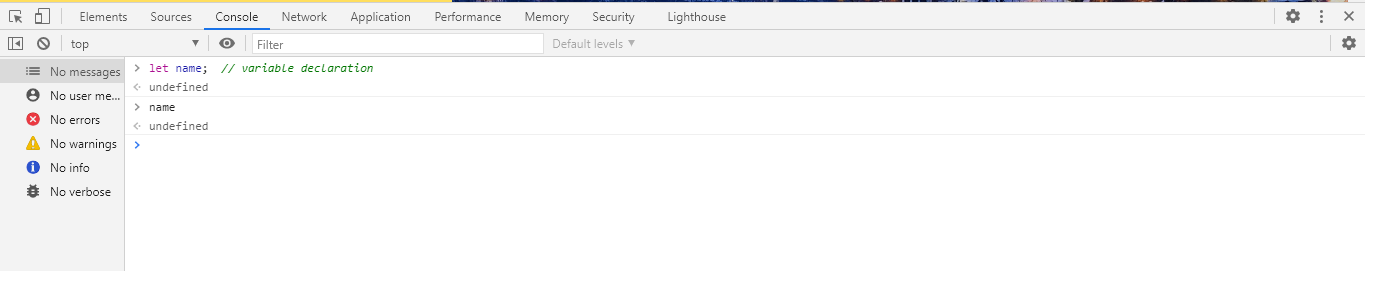
let name; // variable declaration var let; // variable declaration
When we only declare a variable without assigning any value, JavaScript treats that variable as
undefined
.

What is Variable Initialization in JavaScript?
When we assign an initial value to a variable, that is known as variable Initialization in JavaScript. The variable initialization can be done with or after the variable declaration.
Example
const name = "Rahul"; // initialization with declaration let age; // declaration age = 20; // initialization
Keywords in JavaScript
There are 64 words reserved in JavaScript, which we can not use for variable names. These 64 reserved words are also known as JavaScript keywords, we will be discussing all of these keywords in the further JavaScript tutorial article; for now, here is the list of all 64 JavaScript keywords.
| abstract | arguments | await | boolean |
| break | byte | case | catch |
| char | class | const | continue |
| debugger | default | delete | do |
| double | else | enum | eval |
| export | extends | false | final |
| finally | float | for | function |
| goto | if | implements | import |
| in | instanceof | int | interface |
| let | long | native | new |
| null | package | private | protected |
| public | return | short | static |
| super | switch | synchronized | this |
| throw | throws | transient | true |
| try | typeof | var | void |
| volatile | while | with | yield |
Summary
- A Variable is a name that is used as a container for the data value.
- A JavaScript variable can be declared and initialized using either of the three keywords const, let, and var.
- We need to follow the Naming variables rules while giving a name to the variable.
- A keyword is a reserved word that has a special functionality and meaning in the JavaScript program.
- There are 64 keywords present in JavaScript.
- JavaScript is a loosely typed programming language, so we can choose between putting a semicolon; at the end of every statement.
People are also reading: